In computer security, logging in is the process by which an individual gains access to a computer system by identifying and authenticating themselves.
1. Step 1: Create the basic structure of the login form...
2. Step 2: Add login features and buttons. <h1>Sign in</h1>
3. Step 3: Add the popup button that is on the home page
4. Step 4: Add button to cancel the form
5. Step 5: Activate the popup button using JavaScript code.
just coppy and past it code
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport"content="width=device-width, initial-scale=1.0">
<title>Login Model</title>
</head>
<style>
*{
margin:0px;
padding:0px;
font-family: sans-serif;
}
.btn-login{
padding:10px 15px;
background-color:black;
color:#fff;
cursor: pointer;
}
.overlay{
width:100%;
background-color: rgb(0, 0, 0, 0.5);
height:100vh;
position:fixed;
top:0px;
z-index: -1;
opacity:0;
transition: 1s;
}
.showoverlay{
opacity: 1;
z-index:1;
}
.login_form{
width:350px;
background-color:#fff;
padding:30px 20px;
position:absolute;
left:50%;
top:-50%;
box-shadow: 0px 0px 10px 3px #ccc;
transform: translate(-50%,-50%);
transition: 2s;
z-index:9;
height:240px;
}
.showlogin_form{
top:50%;
}
.login_form input{
width:100%;
height:35px;
margin-bottom:15px;
border:1px solid black;
}
.login_form button{
background-color:black;
color:#fff;
padding:10px 15px;
cursor: pointer;
}
.login_form span{
position:absolute;
right:0px;
top:0px;
width:30px;
height:30px;
color:#fff;
background-color:green;
text-align: center;
line-height:30px ;
cursor: pointer;
}
.check_box{
position: absolute;
top:173px;
right: 156px;
}
#show_password{
position:absolute;
left: 142px;
top: 176px;
font-family: sans-serif;
font-size:27px;
}
.btn_2{
margin-top: 64px;
width:100%;
}
</style>
<body>
<button class="btn-login"onclick="mukesh()">Login</button>
<div class="overlay"></div>
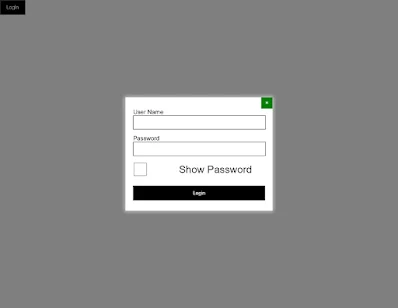
<div class="login_form">
<span>×</span>
<form action="">
<div>
<label for="">User Name</label>
<input type="text">
</div>
<div>
<label for="">Password</label>
<input type="password"id="myInput">
</div>
<input type="checkbox"class="check_box"onclick="myFunction()">
<label id="show_password">Show Password</label>
<button class="btn_2">Login</button>
</form>
</div>
</body>
<script>
function mukesh(){
document.querySelector('.overlay').classList.add('showoverlay');
document.querySelector('.login_form').classList.add('showlogin_form');
}
function myFunction(){
var x = document.getElementById("myInput");
if(x.type === "password"){
x.type = "text";
}
else{
x.type = "password";
}
}
</script>
</html>